개요
javascript 심화 개념을 정리해봅시다!
메모리와 데이터
•
비트 = 0, 1을 표현할 수 있는 메모리 조각
비트 하나로 위치를 확인 하는 것은 비효율적이다. 몇 개씩 묶어 하나의 단위로 여기면 표현할 수 있는 값도 늘어나고, 검색 시간도 줄일 수 있다. ⇒ byte(8 개의 비트를 묶음) 등장. 그러나 너무 많은 비트를 한 단위로 묶으면 표현할 수 있는 데이터는 늘어나지만 낭비되는 비트가 생기기도 함.
데이터 타입
•
기본형
◦
숫자
◦
문자열
◦
boolean
◦
null
◦
undefined
◦
Symbol(ES6)
•
참조형
◦
객체
◦
배열
◦
함수
◦
날짜
◦
정규표현식 등
기본형은 불변성을 가진다.
데이터 할당
변수와 상수는 변수영역, 불변값과 가변값은 데이터 영역!
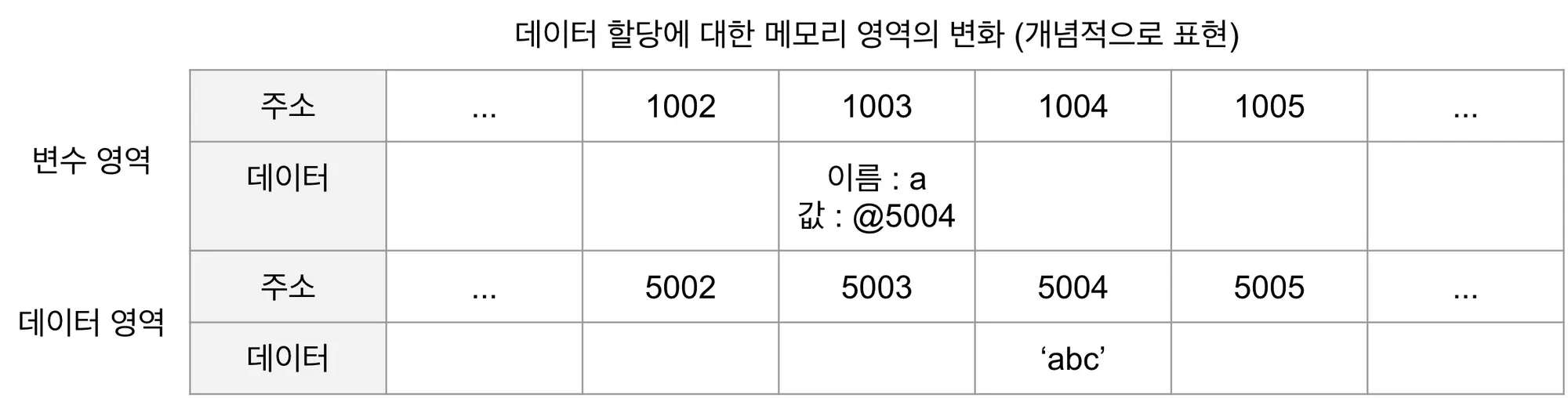
var a = 'abc'
a = a + 'def'
var b = 5;
var c = 5;
b = 7;
JavaScript
복사
위와 같은 코드에서는 다음과 같은 일이 일어난다
1.
변수 a 에 ‘abc’ 를 할당한다
2.
‘abc’ 에 ‘def’ 를 붙이는 것이 아니라 새로운 주소(5005)에 ‘abcdef’ 를 저장 후 그 주소를 a 에 할당한다 (1003 에서 값은 @5005로 변경)
3.
데이터 영역에 5 를 저장 후 변수 b 에 할당한다
4.
이미 생성되었던 5의 주소를 c 에 할당한다.
5.
새로운 주소에 7을 저장 후 변수 b 에 할당한다.
이처럼 기존의 값을 변화시키는 것이 아니라 새로 생성하기 때문에 기본형은 불변값이라고 할 수 있다.
그렇다면 가변값은 무엇일까?
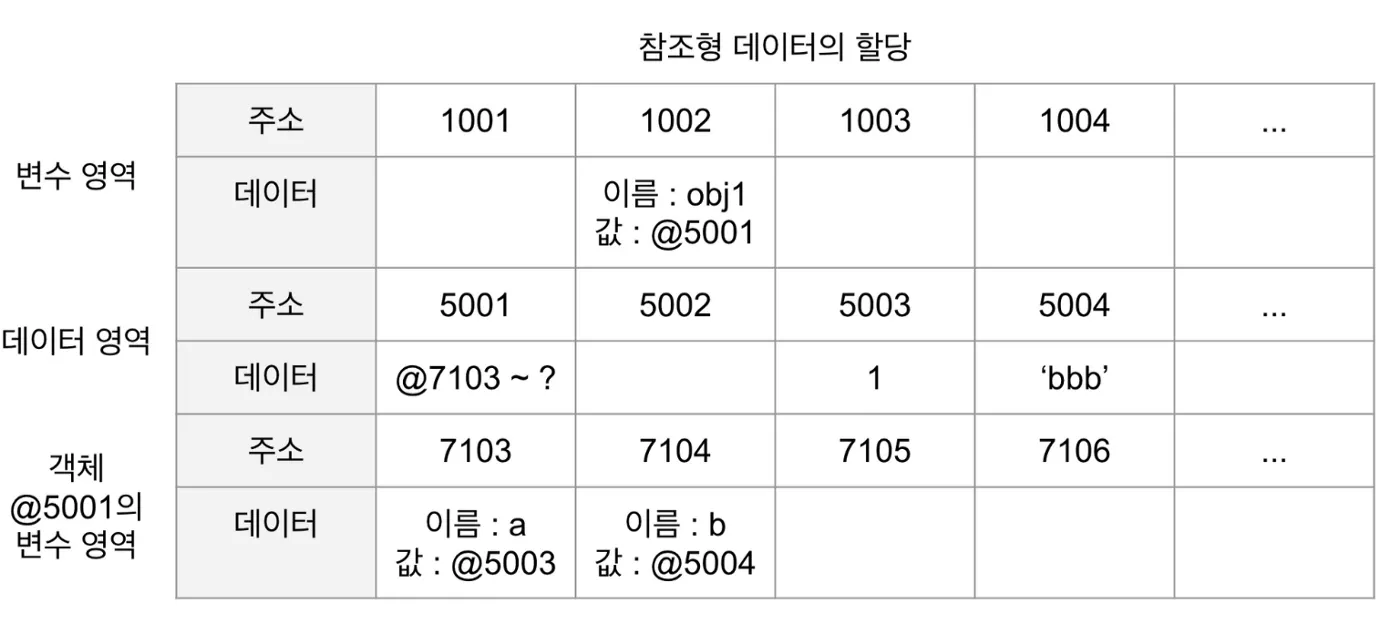
var obj1 = {
a: 1,
b: "bbb"
}
JavaScript
복사
1.
변수 영역의 공간 (@1002)확보 후 주소의 이름 obj1 지정
2.
데이터 저장 공간에 저장하려고 보니 여러 프로퍼티로 이루어진 데이터 그룹. 이 그룹 내부의 프로퍼티를 저장하기 위해 별도의 변수영역(@7103) 을 마련 후 주소를 @5001 에 저장)
3.
@7103 @7104 에 a, b라는 프로퍼티 이름 지정
4.
데이터 영역에 1이 있는 지 찾았는데 없으니 @5003 에 1 을 저장하고 이 주소를 @7103 에 저장. “bbb”도 똑같은 과정.
위를 보면 객체가 별도로 할애한 공간은 변수영역일 뿐 데이터 영역은 기존의 메모리 공간 그대로 사용. 데이터 영역에 저장된 값은 모두 불변값이지만 변수에는 얼마든지 다른 값을 대입할 수 있음. 이 때문에 흔히 참조형 데이터는 가변값이라고 함.
undfined 와 null
‘없음' 을 나타내는 값. 미세하게 다르고 사용하는 목적이 다름
undefined
사용자가 명시적으로 부여하는 경우도 있지만 자바스크립트 엔진이 자동으로 부여하는 경우도 있다.
자동으로 undefeind 를 부여하는 경우
1.
값을 대입하지 않은 변수, 즉 데이터 영역의 메모리 주소를 지정하지 않은 식별자에 접근할 때
2.
객체 내부에 존재하지 않는 프로퍼티에 접근할 때
3.
return 문이 없거나 호출되지 않는 함수의 실행결과
그런데 배열의 경우 조금 특이한 동작을 확인할 수 있다.
var arr1 = [];
arr1.length = 3;
console.log(arr1) // [empty x 3]
var arr2 = new Array(3);
console.log(arr2) // [empty x 3]
var arr3 = [undefined,undefined,undefined];
console.log(arr3) // [undefined,undefined,undefined]
JavaScript
복사
위와 같이 ‘비어있는 요소' 와 ‘undefined 를 할당한 요소’ 는 다르다. '비어있는 요소'는 순회와 관련된 많은 배열 메서드들의 순회 대상에서 제외된다.
var arr1 = [undefined, 1]
var arr2 = [];
arr2[1] = 1;
arr1.forEach((value, index) => console.log(value, index)); // undefined, 0 / 1 1
arr2.forEach((value, index) => console.log(value, index)); // 1 1
JavaScript
복사
사실 배열도 객체임을 생각해보면 지극히 자연스러운 현상이다. 존재하지 않는 프로퍼티에 대해서는 순회할 수 없는 것이 당연하다.
사용자가 명시적으로 undefined 를 부여했을 때는 데이터 영역에 undefined 가 있는 것이고 변수는 해당 데이터 영역의 주소를 값에 할당할 것이다. 배열이나 객체의 경우, 프로퍼티나 요소에 고유의 키값(프로퍼티)가 실존하게 되고 거기에 undefined 를 할당할 수 있기에 순회의 대상이 될 수 있다. 한편 사용자가 아무것도 하지 않은 채로 접근했을 때 자바스크립트 엔진이 하는 수 없이 반환해주는 undefined 는 해당 프로퍼티 내지 배열의 키값(인텍스) 자체가 존재하지 않기에 순회가 불가능하다.
일반적으로 var a; 는 식별자 a 에 자동으로 undefined 가 할당된다고 하는데 이것은 엄밀히 말하면 틀렸다. ‘값을 대입하지 않은 변수, 즉 데이터 영역의 메모리 주소를 지정하지 않은 식별자에 접근할 때 undefined 를 반환한다'. 즉 아무것도 할당하지 않고 끝나며, 이후 변수 a 에 접근하려고 할 때 undefined 를 반환하는 것이 맞다.
null
위와 같이 undefined 에서는 명시적 선언과 자바스크립트 엔진이 반환하는 경우가 혼재되어 있어서 혼란이 생길 수 있다. 그렇기에 비어있음을 나타내고 싶을 때 이런 혼란을 피하기 위해서 null 을 사용할 수 있다. 애초부터 이런 용도로 만든 데이터 타입인 것이다. undefined 를 명시적으로 사용하지 않는다 라는 규칙을 지킨다면 undefined 가 나올 때 javascript 엔진이 자동으로 반환한 값이라고 생각할 수 있다.
null 에서 한 가지 주의할 점은 typeof null 은 object 라는 것이다. 이는 자바스크립트 자체 버그다.
실행 컨텍스트
참조
[코어 자바스크립트](정재남 저)