개요
SEO = Search Engine Optimization
검색 엔진 최적화 (SEO)는 검색 결과에서 더 높은 순위를 얻기 위해 웹 사이트를 미세 조정하는 프로세스. SEO는 부분적으로 다음을 기반으로 수행.
1.
기계가 검색 자의 의도를 해석하고이를 웹 콘텐츠 (검색 알고리즘)와 일치시키는 방법에 대한 이해
2.
인간이 온라인에서 보는 콘텐츠와 상호 작용하는 방식에 대한 추정치.
한마디로 구글과 네이버 같은 검색 엔진이 내 사이트를 쉽게 이해하고 검색 순위 상위에 노출시키도록 하는 작업을 의미한다
콘텐츠를 읽을 수 있도록 사이트 제작하기!
1. 고유하고 정확한 페이지 제목 만들기
<title> 태그를 통해서 사용자 및 검색엔진에 특정 페이지의 주제가 무엇인지 알려준다!
<html>
<head>
<title>Brandon's Baseball Cards - Buy Cards, Baseball News, Card Prices</title>
<meta name="description" content="Brandon's Baseball Cards provides a large selection of
vintage and modern baseball cards for sale.
We also offer daily baseball news and events.">
</head>
<body>
...
JavaScript
복사
•
주의할 사항으로는 각 페이지마다 고유한 제목이 있는 것이 좋다.
2. 'description' 메타 태그 사용하기
검색엔진에 페이지 내용을 요약하여 제공한다.
<html>
<head>
<title>Brandon's Baseball Cards - Buy Cards, Baseball News, Card Prices</title>
<meta name="description" content="Brandon's Baseball Cards provides a large selection of vintage and modern baseball cards for sale. We also offer daily baseball news and events.">
</head>
<body>
JavaScript
복사
•
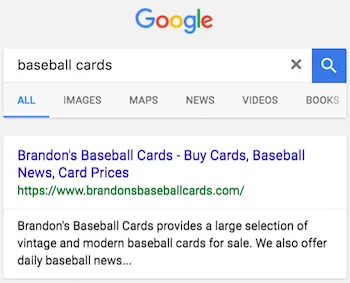
google 에서는 description 메타태그를 페이지의 스니펫으로 활용할 수도 있다.
단, 페이지에 표시되는 텍스트 중에 사용자의 검색어와 잘 어울리는 텍스트가 있는 경우 이를 선택할 수도 있다
example
3. image alt 속성을 사용한다.
img, picture 태그를 사용하면 alt 속성을 사용할 수 있다. 검색 엔진 크롤러는 해당 이미지와 함께 alt 내용을 수집해서 이미지 검색에도 노출될 수 있다. 이미지 파일의 이름 또한 최적화하면 검색 노출이 가능하다.
•
표준 이미지 형식을 사용해야한다 (대부분의 브라우저는 JPEG, GIF, PNG, BMP, WebP 이미지 형식을 지원)
4. open graph 를 사용한다.
오픈그래프 태그 를 삽입한다. 링크가 공유되었을 때 어떤 형태로 공유되는지 결정할 수 있다. 많은 사람들이 방문하고 사용자들이 접근할 수록 검색 순위는 높아질 것인데, 링크가 공유되었을 때, 사용자들의 접근성이 좋을 수록 접속이 더 많을 것.
위의 모든 것들을 표시하는데 전제는 SSR 로 되어야한다는 것.
사이트 맵 제작하기 (with robots.txt)
사이트맵
검색 엔진이 내 사이트를 발견할 수 있도록 인덱스(사이트맵)를 보내서 크롤링을 하도록 요청하는 것. 사이트맵을 통해서 새 페이지나 변경된 페이지가 있을 때 이를 검색엔진에 알려 줍니다
// sitemap.xml
<?xml version="1.0" encoding="UTF-8"?>
<sitemapindex xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<sitemap>
<loc>https://product.hitple.com/sitemap/sitemap-posts.xml.gz</loc>
<lastmod>2021-03-09T02:40:28.211Z</lastmod>
</sitemap>
</sitemapindex>
JavaScript
복사
// sitemap-posts.xml
<?xml version="1.0" encoding="UTF-8"?>
<urlset
xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.sitemaps.org/schemas/sitemap/0.9 http://www.sitemaps.org/schemas/sitemap/0.9/sitemap.xsd"
>
<url>
<loc
>https://product.hitple.com/product/0652b77d-e172-43bf-895a-fe0518807308</loc
>
<lastmod>2021-03-04T04:18:37.770Z</lastmod>
</url>
....
</urlset>
JavaScript
복사
robots.txt
검색엔진이 사이트의 일부에 액세스하여 크롤링 할 수 있는지 여부를 알려주는 용도. 이 파일의 이름은 'robots.txt'이어야 하며 사이트의 루트 디렉터리에 위치해야함.
# brandonsbaseballcards.com/robots.txt
# Tell Google not to crawl any URLs in the shopping cart or images in the icons folder,
# because they won't be useful in Google Search results.
User-agent: googlebot
Disallow: /checkout/
Disallow: /icons/
JavaScript
복사
•
robots.txt에 의해 차단된 페이지가 크롤링되는 경우도 있으므로 민감한 페이지의 경우 noindex 태그를 사용하는 것이 좋음/
<meta name="robots" content="noindex">
JavaScript
복사
nextjs 에서 sitemap 자동 생성 코드
이미지 사이트맵 제작
사이트맵에 이미지를 추가하면 크롤러가 다른 방법으로는 찾을 수 없는 이미지(예: 사이트에서 자바스크립트 코드로 불러오는 이미지)를 찾을 수 있음
SEO Tips
제목을 브랜드화 한다.
사이트 홈페이지의 제목은 사이트에 관한 추가 정보를 포함하기에 적합한 곳.(예: "ExampleSocialSite, a place for people to meet and mingle"). 그러나 사이트의 모든 페이지에 이렇게 브랜드화된 제목을 표시하면 가독성이 떨어짐. 또한, 한 검색어와 관련해 사이트 내 여러 페이지가 반환되면 너무 반복되는 것처럼 보일 수도 있음. 이 경우 다음과 같이 각 페이지 제목의 시작이나 끝에 사이트 이름만 포함하고 나머지 제목을 하이픈(-)이나 콜론(:), 막대(|)와 같은 구분자로 분리하는 것이 좋음. (단, 간결한게 좋음)
•
주로 제품 상세 페이지에서는 제품 이름 | 브랜드 명으로 함. (힛플도 그렇게 작업했음)
리치 결과를 포함시킨다 (구조화된 데이터를 사용한다)
검색 결과를 더 풍성하게 보이도록 할 수 있음 ⇒ 사용자가 검색 결과를 통해서 콘텐츠를 더욱 쉽게 파악할 수 있음
파비콘을 검색 결과에 보여주기
구글의 경우에는 헤더에
<link rel="shortcut icon" href="/path/to/favicon.ico">
JavaScript
복사
를 추가해준다. 네이버의 경우 위의 태그를 통해서 설정도 가능하겠지만, 상대적 경로가 아닌 절대 경로를 설정해야한다 (예: /images/favicon.ico ⇒ x https://domain.com/images/favicon.ico)
혹은 네이버에서는 [rootpath]/favicon.ico 에서 아이콘을 들고올 수 있어도 그대로 사용함.
구글: https://developers.google.com/search/docs/advanced/appearance/favicon-in-search?hl=ko
중요한 워딩은 이미지를 통한 텍스트 노출보다 텍스트를 그대로 사용하는 것이 좋다
이미지에 삽입된 텍스트 요소는 일부 사용자가 액세스 할 수 없고, 페이지 번역 도구가 작동하지 않기 때문. ⇒ 스니펫(미리보기)을 제공해주지 않을 것.
img, picture 태그를 사용한다
div 에 background-image 를 통해서 이미지를 보여주는 경우가 있는데, 이미지를 검색에 노출시키고 싶다면 해당 작업은 좋지 않다.
모바일 친화적인 사이트 제작
3가지 전략
•
검색 상단 노출을 위해서는?
0. 당연한 말이지만 사용자가 내 콘텐츠를 찾을 때 어떤 검색어를 사용하는지 확인한다.
심지어 대상 타겟을 생각해서 키워드를 정할 수도 있다. (축구를 잘 아는 사람과 잘 모르는 사람들이 검색에 입력도 다르게 할 것이다)
그리고 해당 키워드를 title, description 등의 메타 헤더에만 등록시키는 것이 아니라 콘텐츠에도 노출시키면 더 좋음.
웹 마스터 도구를 활요해서 현재 사이트의 검색 노출 및 클릭 수를 파악하는 등 실적을 확인함으로써 더욱 키워드를 연구 개발할 수 있다.
1. 검색엔진과 사용자가 내 페이지를 같은 방법으로 인식 할 수 있도록 사이트의 콘텐츠를 채워야한다
Googlebot이 웹사이트에서 사용하는 자바스크립트, CSS, 이미지 파일에 항상 액세스할 수 있도록 허용해야함. robots.txt 파일이 이러한 애셋을 크롤링하는 것을 허용하지 않으면 Google 알고리즘 렌더링 및 콘텐츠의 색인 생성 품질에 직접적인 해를 입힙니다. 이로 인해 순위가 최적화되지 못할 수 있음
2. 유인 키워드 반복은 피한다
제목 및 description 에 구체적인 용어를 사용하는 것이 도움이 되기는 하겠지만, 의도를 가지고 같은 단어, 구문을 반복하는 것은 오히려 스팸 처리가 될 수 있어서 피하는 것이 좋다.
3. 다른 사이트에서 내 사이트의 링크를 노출시키면 도움이 됨.
다른 사이트에서 내 사이트의 링크가 공유되면 검색어 순위가 오를 수 있다. 때문에 양질의 콘텐츠를 만드는 것이 필수.
그리고 웹 사이트를 홍보하는 것도 좋은 전략이다. (이것을 [평판] 이라고 하는 듯)
신뢰도 있는 사이트에서 내 사이트 링크가 공유되거나 언급되면 더 효과적. 다양한 채널(네이버 블로그, 브런치, 페이스북, 인스타그램 등등등)에 해당 링크를 홍보하는 것도 좋은 전략이다.
4. 콘텐츠에 텍스트, 링크 등을 숨기는 행위는 안됨
검색 순위를 올리기 위해서 콘텐츠에 보이지 css 를 통해서 보이지 않는 키워드들을 끼워넣는 행위는 패널티가 생길 수 있음.
5. 사이트의 퍼포먼스를 늘린다
사이트가 얼마나 가벼운지도 SEO의 요인 중 하나일뿐만 아니라, 사실은 사이트의 크기가 사이트의 로딩 속도와 연관이 되어있다는 점이 더욱 중요. (속도는 전환율과 연관있음)
PageSpeed Insights 를 통해서 페이지의 퍼포먼스를 늘리는 것이 좋다. (chrome 내부의 light house 도 좋다. pagespeed insight 가 결국 light house 사용함)
6. 주기적으로 (가능하면 자주) 새로운 콘텐츠를 생성하고 사이트를 최신화 한다.
구글 크롤러의 방문주기는 구글이 신뢰하고, 더 가치있다고 생각하는 웹사이트일수록 더욱 짧아짐.
마치며
요약
•
단순히 검색어를 상단에 노출시키겠다는 목적만 가지고 SEO 를 수행하는 것은 현재의 검색시스템과 맞지 않다. 검색 엔진은 계속 스마트해지고 사용자와 닮아가는 방향으로 진화하고 있다. (참고)
•
궁극적으로 사용자 경험을 생각해야한다 ⇒ 검색 엔진의 목표가 사용자를 향하기 때문
그렇다면 우리 힛플 웹 사이트 검색량을 늘리려면 어떻게 해야할까???
•
개발적으로는 일단 performance optimize!
•
hitple.com 은 app 으로 유도하기 위한 사이트라 자주 변화가 없음 ⇒ 순위가 낮아질 가능성이?
키워드를 계절별, 시기별로 발굴해서 유입을 유도하기 위한 키워드를 포함한 내용을 변경해서 자주 배포하는 것?
•
product.hitple.com 은 제품에 큰 영향을 받는 듯. 일단 우리만의 키워드를 추가해서 차별화를 노리는게 어떨까?
SEO 는 오랜 시간을 투자하면서 연구 & 개발. 하나씩 수정해나가자.
부록
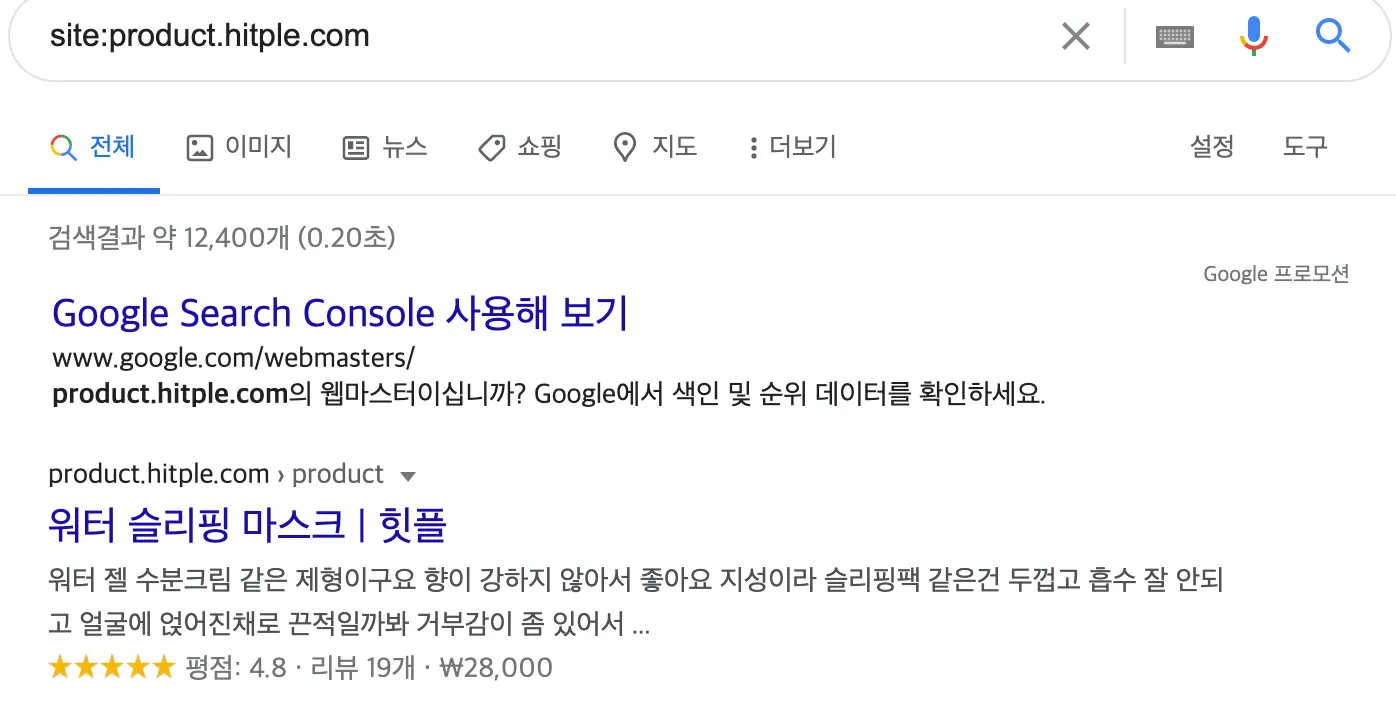
내 사이트가 google 에 색인이 포함되어 있는지 확인하는 방법
구글 검색창에 site:[도메인] 을 입력해본다
내 사이트가 검색 결과에 보여지는 방식 (구글)
웹 마스터 도구 사용하기
구글같은 경우 실적을 사용하여 검색어를 통해 노출 및 클릭이 어떻게 이루어지는지 알 수 있다
SEO 에 영향을 주는 200가지 요인
⇒ 구글 및 네이버에서 딱 이런 요소들이 전부 검색엔진에 영향을 준다 라고 한 것들 보다는 마케터들 대부분이 동의한 요소들.