개요
AR 과 VR
•
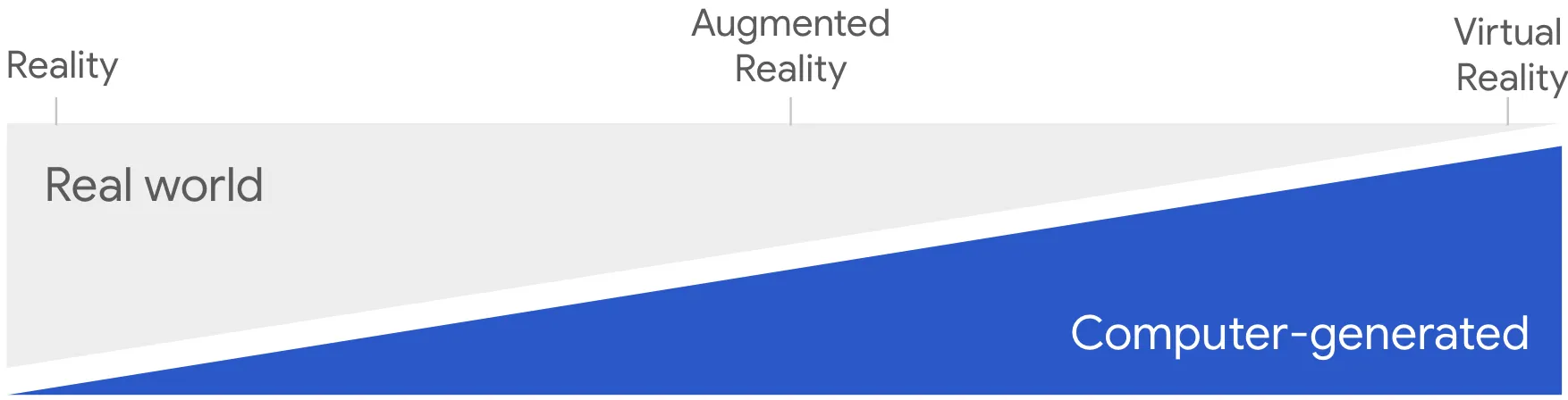
ar - 실제 세계에 가상의 objects 들을 표현하는 것
•
vr - 순수하게 컴퓨팅 디바이스를 통해서 얻는 경험
Web XR Device API
ar, vr 두가지를 포괄해서 mixed reality (MR) or cross reality (XR) 이라 불린다. web xr device api 는 vr 에서 ar 까지 다양한 영역을 web 에서 지원하기 위한 API. 원래 Web VR API 가 있었으나 ar 까지 광범위하게 포괄하기 위해 포함하기 위해 수정한 것으로 보인다.
web content 나 app 이 VR headset, ar 가능 도구 (핸드폰 포함) 등의 인터페이스를 사용 가능하게 한다. (VR controller 의 input 기능 interface 도 제공한다. rendering 기술이나 3D 데이터 관리 등의 기능은 제공하지 않는다.
It's just the web
Application Flow
•
navigator.xr.isSessionSupported() 를 통해서 xr support 하는지 확인한다.
•
xr content 를 로드한다.
•
유저 액션(클릭)을 통해서 xr content 를 볼 수 있도록 한다.
•
XRSession 을 요청한다 navigator.xr.requestSession()
•
XRSession 요청이 성공하면 XR input 에 응답할 프레임 루프를 실행하고, frame loop 를 통해서 XR device 의 input 에 응답하고, device 에 표시할 image 를 제공한다
•
session 이 닫힐 때까지 frame loop 를 실행한다.
XRFrame
Session
XRSession
XR device 와의 interaction 은 모두 XRSession 객체를 통해 이루어짐.
session mode
Web XR 에서는 같은 API 를 사용해서 AR, VR session 을 지원한다.
modes
•
VR
◦
inline
web 의 document context 에서 랜더링된다. 딱히 XR Device 가 필요가 없어진다.
◦
immersive-vr
VR headset 과 같이 세상을 랜더링된 뷰로 표현할 수 있는 디바이스가 요구된다.
•
AR
◦
immersive-ar
AR, how to place object in real world view (feat: ray casting)
ray casting 이란 레이저 포인터와 현실 세계의 단면 사이의 교차점을 계산하는 것을 의미한다. 이러한 교차점을 hit 이라고 부르며 교차점이 실제 발생하는지 여부를 결정하는 것이 hit test 다. reticle 은 AR 에 고정하거나 이동하게 하기 위한 일시적인 object image 를 의미한다.
Browser Support
마무리
최근 Oculus Quest 를 구입하고 꽤 완성도와 정밀도가 높고 새로운 경험을 느꼈기 때문에 AR/VR 개발에 관심을 가지게 되었다. 우선 웹 개발자로서 WebXR 이 있다는 것을 알게되어서 한 번 둘러보아야겠다 생각이 들어서
WebXR 을 깊이있게 공부하기 망설여지는 이유는 safari 가 아직 WebXR 을 지원하지 않는다는 사실이다. 그래도 아직 초기의 API 이기도 하고 점차 지원하는 브라우저가 늘어날 것으로 예상한다. 일단 immersive web 커뮤니티에 들어가 소식도 받아보고, 기여할 수 있는 부분이 있으면 기여해볼까 생각 중이다.
하지만? 우선 최근에 마침 컴파일 언어에 대한 관심도 생겼고 해서 Unity + C# 을 통해서 AR/VR 앱을 한 번 구현해볼 생각이다.