개요
bit.dev 가 뭘까
git 과 마찬가지로 오픈 소스 도구. 단 component 에 초점을 맞춤.
빠르고 협동적으로 팀의 컴포넌트를 구성할 수 있도록 도와주는 툴.
UI Library 와의 차이
If a component library is like a music CD-Album, then bit.dev is like iTunes or Spotify for UI components.
•
컴포넌트 단위로 버젼 관리 및 deploy, import 가능
장점
이미 (내가, 혹은 다른 사람들이 만든) 만들어진 컴포넌트들을 사용할 수 있다.
•
무거운 UI 라이브러리를 다 받는게 아니라 부분만 사용 가능하다.
•
찾아서 사용하기만 하면 된다니;;
여러 프로젝트에서 쉽게 사용하고 관리, 업데이트 할 수 있는 컴포넌트
각각의 컴포넌트들에 대해서 build, test 를 분리 적용.
•
app, project 가 존재하는 것이 아니라 순수하게 컴포넌트를 개발한다.
•
app, project 의 로직과 분리해서 순수하게 컴포넌트 자체를 고민하고 개발하게됨. ⇒ CDD (component driven development)
•
component 생성 순간 test, 문서, 예시 파일 생성 ⇒ 구조화된 작업 가능
•
범용성 있는 컴포넌트 생성에 대한 깊은 고민을 하게 될 것.
•
실수가 줄어들 것.
bolierplate setup, setting 등 없이 작업
•
package.json 등과 같은 것들은 필요 없음. (bit 이 알아서 생성해줌.)아무 설정 없이 간단하게 코드 작성으로 컴포넌트 생성 가능
•
배포 및 사용(import) 이 쉽다.
•
자동으로 npm, yarn 에 배포
컴포넌트 단위로 버전 관리
•
Monolithic libraries 패키지에 하나의 버전으로 관리됨. bit 은 개개의 컴포넌트 단위로 버젼 관리가 이루어질 수 있음. (SemVer rules.)
•
불필요한 업데이트 없이 필요한 업데이트만 진행할 수 있다.
디자인 시스템 구성에 더 효과적이다?
•
구성원들이 공유 가능한 시각화된 components ⇒ 논의, 토론, onboard 등에 장점을 가짐.
우리 팀에서 어떻게 사용할 수 있을까?
workflow
•
git 과 유사하지만 조금씩 다르다, (좀 learning 해야함)
•
기본적으로 git 의 add, commit, pull, merge 같은 기능은 있다.
•
그러나 PR MR 과 같은 기능이 없다!!!!
•
그러니 코드 버전 관리는 git 에서 진행해야함.
•
master 까지는 버전 관리 툴만 사용하고 master 에서 production 으로 합칠 때 git tag 로 messaging 및 versioning 을 매긴 다음 production 으로 push 한다. (tag 를 실행하면 .bitmap 파일이 업데이트 된다. 이 파일을 git 이 트래킹하도록 해야함.
•
production 으로 push 되면 자동으로 bit export 되도록 세팅을 한다.
디자인 시스템 적용?
Storybook 과 비교하자면?
•
storybook 이라기 보다는 chromatic 과 비교하면 아쉬운 점은 bit.dev 내부에서 컴포넌트에 대해서 토론 및 의견을 나눌 수 있는 공간이 없다. chromatic 에서는 이에 대해서 코멘트를 달고 협업이 가능한 포인트가 있다.
•
storybook 에서도 충분히 시각화된 compoents 들을 공유 가능하기 때문에 디자인 시스템 툴로서 문제가 없다. 시각화 및 description 문서로서는 아직까지 storybook 이 훨씬 좋다고 생각한다. 조금 차이가 있다면 bit 에서는 코드도 볼 수 있다는 점? 좀 더 개발자에게 초점을 맞춘 것 같다.
팀으로 사용하려면 돈이 든다!
•
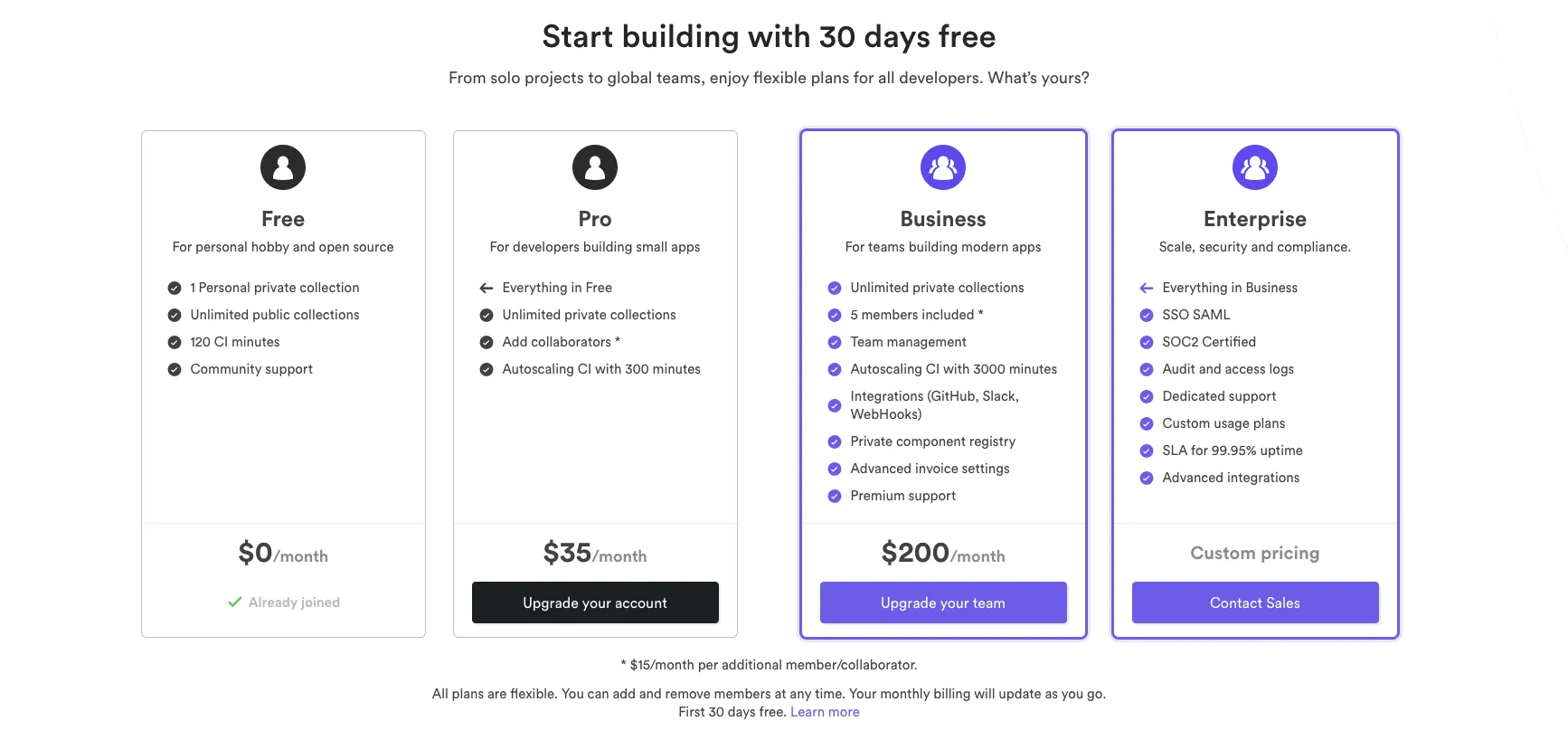
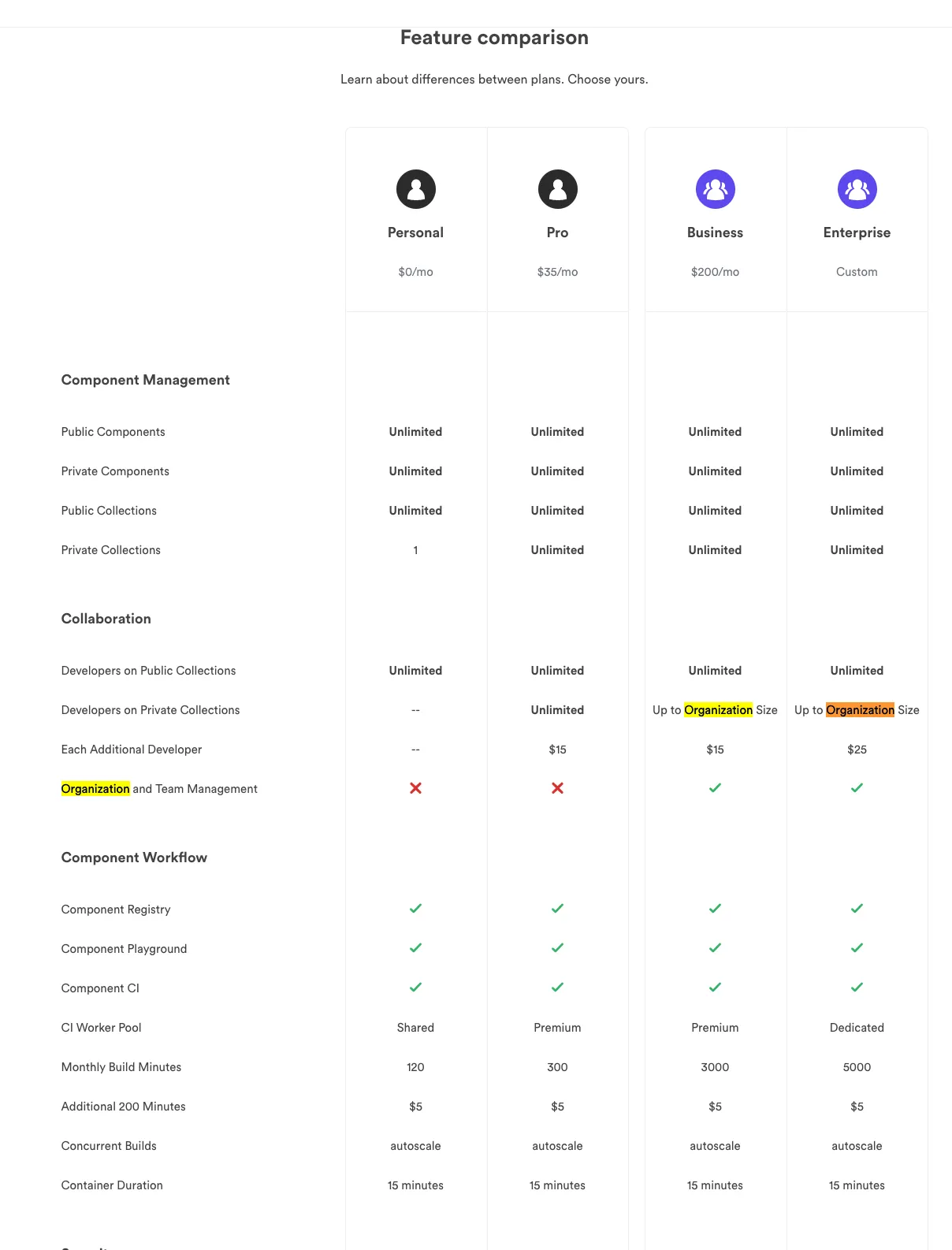
돈이 너무 많이 든다. 팀(organization)에서 활용하려면 적어도 200 달러 시작.
(물론 프로젝트가 많을 때 그만큼 개발에 도움을 줄 수 있다고도 생각은 하지만... 돈이 안아까울 수도 있지만... 비싸다)
•
요리보고 조리봐도 비싸다. 조금 꼼수를 써서 공용 이메일 계정으로 private 으로 사용하면 안될까? (git email 이랑 연동이 안되어있어도 되는지는 모르겠다)
결론
•
component 협업 툴, 버전 관리 툴로서 좀 괜찮다 싶은, 재미있는 툴이 나왔다고 생각한다 (나온지 꽤 되긴 했는데? 2018 년에 github 에 올라옴)
•
공유 가능한 컴포넌트에 대해서는 (만약 한다면) 일단 단일 라이브러리화로 작업을 진행할 것 같다.
•
현 우리 팀 시점에서는 도입 시키기 애매하다. 돈도 비싸고... 암만 봐도 가격이 좀 짜다. 팀 단위가 크고 공유 가능한 컴포넌트에 대한 요구사항이 있을 시 도입을 고민해볼만 하다고 생각한다.
•
일단은 현재 팀에서는 프로젝트 내부에 component 정의, storybook-chromatic 으로 사용해도 충분할 것 같다.
•
개인 프로젝트로 사용하기엔 나쁘지 않을 것 같다. 공짜니까.
추가로 알아볼 점
조금 더 알아보고 싶었던 것은 현재 우리가 next + tailwind 를 사용하는데, 이것에 대한 dependency 를 어떻게 해결할까 하는 점이었다.