디자인 시스템이란?
디자인 시스템은 확장할 수 있고 지속 가능한 방식으로 디자인을 위한 구성 요성 요소를 출력하는 체계적인 접근법이다 - 쉬인 윌리엄스
•
디자이너와 개발자를 위한 툴, 패턴, 컴포넌트, 가이드라인 등...
•
브렌드 벨류, 일하는 방식, 마인드셋, 신념 등의 추상적 요소들도 포함하기도 함.
UI 가이드라인
UI 가이드라인의 주 목적은 UI를 표준화하고 화면 간 일관성을 확보하는 것이다. 주요 화면에서 사용 되는 공통 UI 패턴과 주요 컴포넌트를 추출해 정의하고 상세 속성을 규정하여, UI/GUI 디자이너와 개발자가 정해진 기준에 따라 UI 설계를 할 수 있도록 한다.
ex - color, typhograpies, components
UX 가이드라인
UX 가이드라인은 서비스와 브랜드 측면에서 사용자가 일관적이고 차별화된 경험을 하도록 한다. 컨텐츠, 기능 별 사용자의 행동과 니즈를 반영해서 UX 원칙을 도출한다. 해당 브랜드가 채널을 통해 전달해야 하는 차별화된 가치를 바탕으로 서비스 전략을 정의한다. 사용자 컨텍스트를 재구성하여 사용자 입장에서 서비스를 설계하도록 가이드라인을 구성한다. 브랜드 측면에서는 해당 브랜드의 정체성이나 색깔을 일관되게 전달하도록 하는 기능 정의, 네이밍, 어투, UI/GUI적 요소를 정의한다.
디자인 시스템
디자인 시스템은 디자인 원칙, 규격, 다시 사용할 수 있는 UI 패턴과 컴포넌트, 코드를 포괄하는 종합 세트. 정의 상으로 디자인 시스템이 UI, UX 가이드라인을 포괄하고 있지만 실제 사례를 보면 디자인 시스템 마다 포괄하는 범위가 다르다. 단순 스타일 가이드, 패턴 라이브러리 역할만 하는 디자인 시스템도 있고 브랜드 원칙, UX 원칙에 이르기까지 하나의 철학을 구성하는 시스템도 있다.
⇒ 팀마다 디자인 시스템의 범위와 개념이 조금씩 다를 수 있다!.
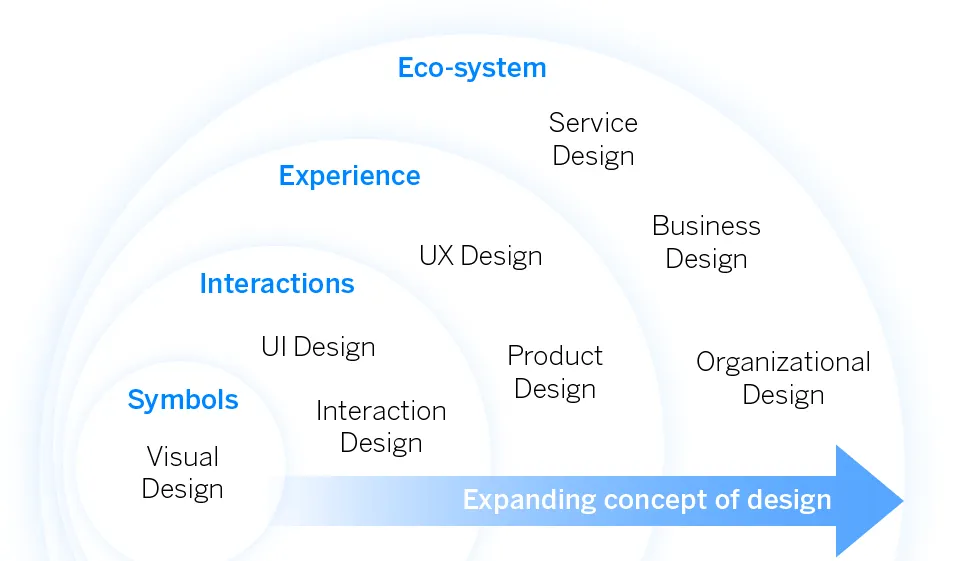
모든 팀마다 디자인 시스템의 범위가 다르겠지만 디자인의 개념과 범위는 점점 스펙트럼이 넓어지고 있다.
디자인 시스템은 팀이 제품을 디자인하고 실현할 수 있는 모든 요소들을 그룹화하는 단일한 기준을 제공한다
디자인 시스템은 왜 필요한가
기존 협업의 문제점
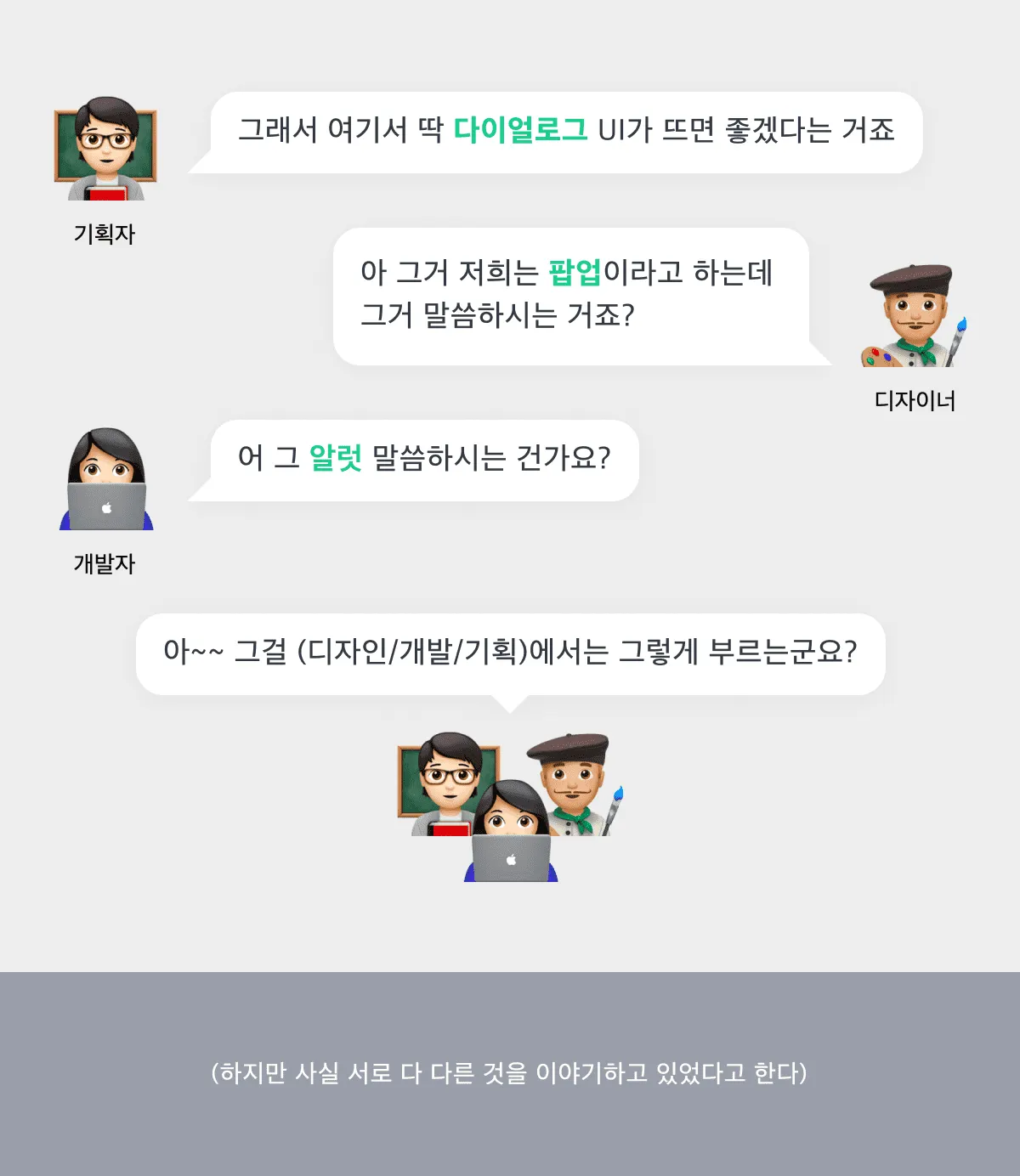
1. 구성원의 언어가 모두 다르다
2. 추상화의 단위 및 방법이 다르다
그리고 추상화의 단위 및 방법이 다르면 각 컴포넌트를 부르는 이름도 달라질 수 있다.
필요한 이유가...
•
공동의 지식 자산을 쌓고 그 규모를 확장하는 것! 팀이 커질 수록 특히 싱크를 맞추고 커뮤니케이션 비용이 많이 들기 때문에 필요해질 것.
•
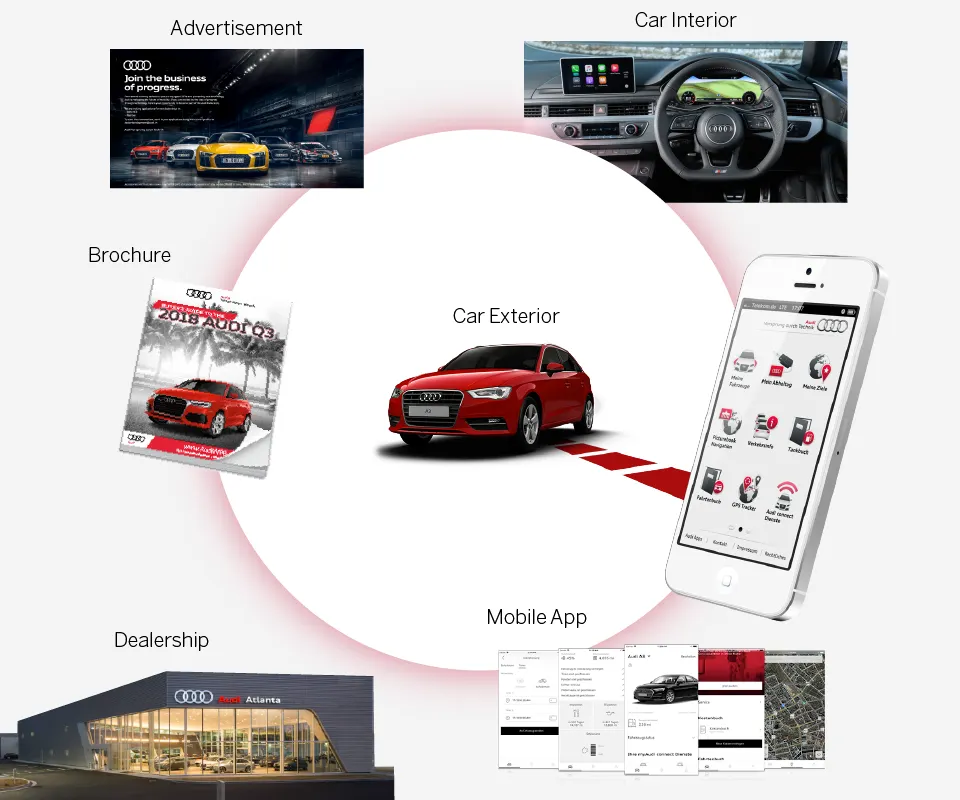
일관된 브랜드 정체성과 높은 사용성 유지
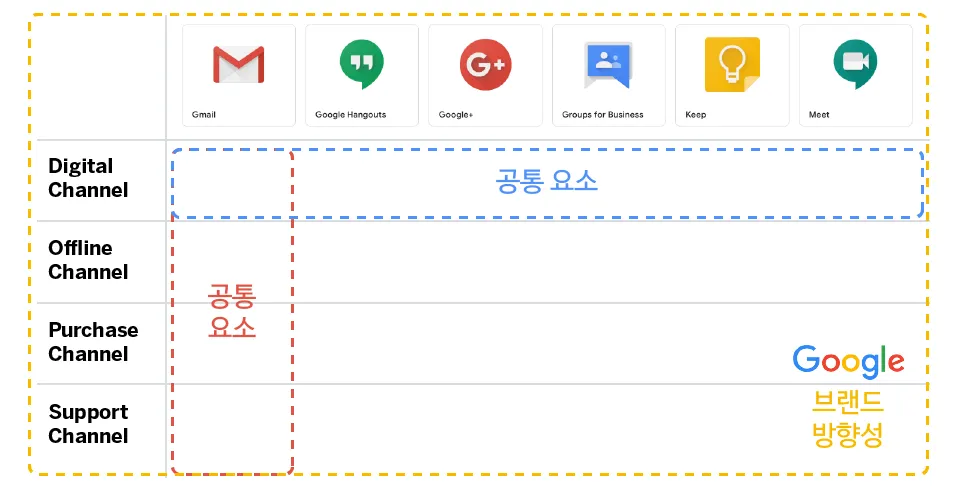
다양한 채널에서도 일관된 사용자 경험과 브랜드 아이덴티티를 표현한다. ⇒ 디자인 시스템은 제품단위(ex - 앱 따로, 웹 따로)로 만드는 것이 아니다!
•
재사용 가능한 컴포넌트 단위의 디자인 및 개발 - 사실 디자인 시스템이랑 별개의 이야기일 수 있지만 해당 부분은 꼭 포함시키고싶다...
디자인 패러다임의 변화
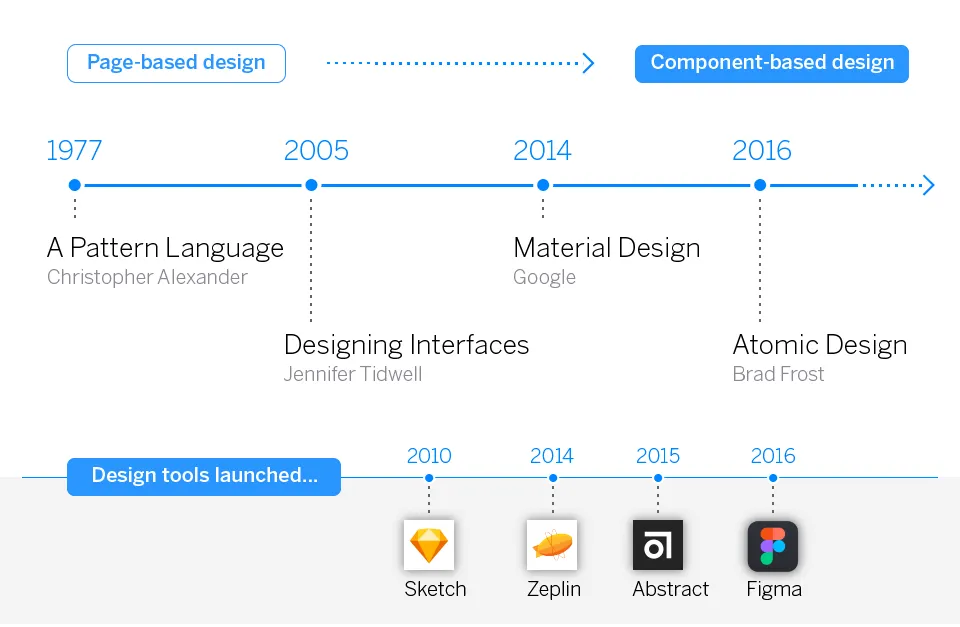
이러 저러한 역사들을 거쳐서 Brad Frost 가 Atomic Design 을 출간하면서 컴포넌트 단위 사고방식은 Figma, Sketch 등의 디자인 툴에 힘을 받아 체계적인 시스템으로 정리된다. 이러한 컴포넌트 기반 디자인은 기존 페이지 기반의 디자인보다 빠르게 다양한 스크린을 디자인하도록 돕고, 업데이트 및 유지 보수를 손쉽게 했다.
⇒ 원자를 결합해 요소를 만드는 Bottom-Up 방식의 접근!
위와 같이 컴포넌트들을 정의하고 정리해서 실제 디자인에서 컴포넌트들을 조립하면서
ps...
•
요새는 디자인 시스템 팀을 만들어 단독으로 담당하는 추세라고 한다. (팀 단위가 어느정도 있어야 가능할 것)
우리(힛플 개발팀)는 어떻게 하는 것이 좋을까?
어느 단위까지 디자인 시스템을 구성해야할까?
일단 처음 디자인 시스템에 대해서 화두가 나온 것은 Bank Salad 의 예시였다. 그리고 Design System 을 이용해 빠른 개발이 가능하다는 점이 매력 포인트였다. 처음에는 빠른 협업과 개발을 위한 도구로서의 목적이었다.
위와 같은 목적이라면 일단 당장 떠오른 것은 Hitple Project 의 UI / (UX) Guideline 과 컴포넌트 단위의 일치 정도로만 해도 될 것이다.
But!!
•
새로운 리브랜딩을 통해서 개선되어야하는 앱, Web (공식 홈페이지 및 Find 등), 그리고 그 외 추후 서비스들에서도 우리 브랜드의 가이드라인은 일관되어야 할 것이다.
•
최근 Global 이슈까지!
위의 상황까지 고려한다면 좀 더 확장된 개념의 디자인 시스템을 구성해야하지 않을까? 하는 개인의 의견
하지만 우리가 이것을 감당 할 수 있는 팀 단위인지도 고려를 해야한다!
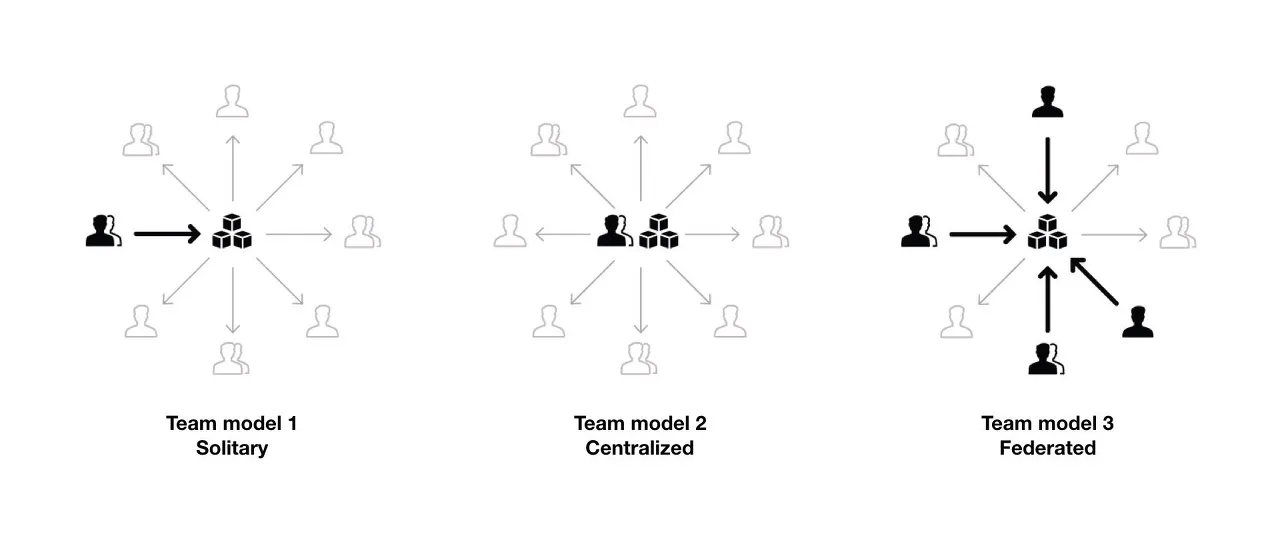
어떤 단위의 팀이 디자인 시스템을 관리해야할까?
•
Solitary 모델 - 하나의 팀이 시스템을 운영하는 모델로 인력이 부족한 팀이 빠르게 문제를 해결할 수 있지만, 업무가 가중되고 팀의 요구사항에만 집중하게 되기도 함
•
Centralized 모델 - 하나의 중앙 팀이 디자인 시스템을 전적으로 관리하고 운영하는 모델로 체계적으로 시스템을 유지하고 확산할 수 있지만 고립되어 실제 사용자의 요구사항을 파악하기 어렵게 되기도 함.
•
Federated 모델 - 조직의 다양한 인원이 함께 디자인 시스템을 관리하고 운영하는 모델로 다양한 제품과 사용자의 요구를 파악하기 용이하지만 다른 업무로 인해 디자인 시스템에 관여하기 어렵게 되기도 함.
개인적인 의견으로 우리 팀에서는 실제 관련 작업을 하는 사람 위주 (Front + 디자이너 + (만약 단순 UI 가이드라인을 넘어 확장한다면) 기획) 로 centralized 로 운영하면서 federated 형식으로 다양한 사람들의 피드백을 통해서 운영을 해나가는 것이 현실적이라고 생각한다
•
우리 팀의 단위에서 디자인 시스템을 미리 만들어 놓고 작업에 들어가는 것이 현실적으로 가능할까, 그리고 효율성을 높여줄까 하는 고민은 있다. 만들어나가면서 하는 것은 어떨까? 가능한가?
좀 더 현실적으로 하자면
•
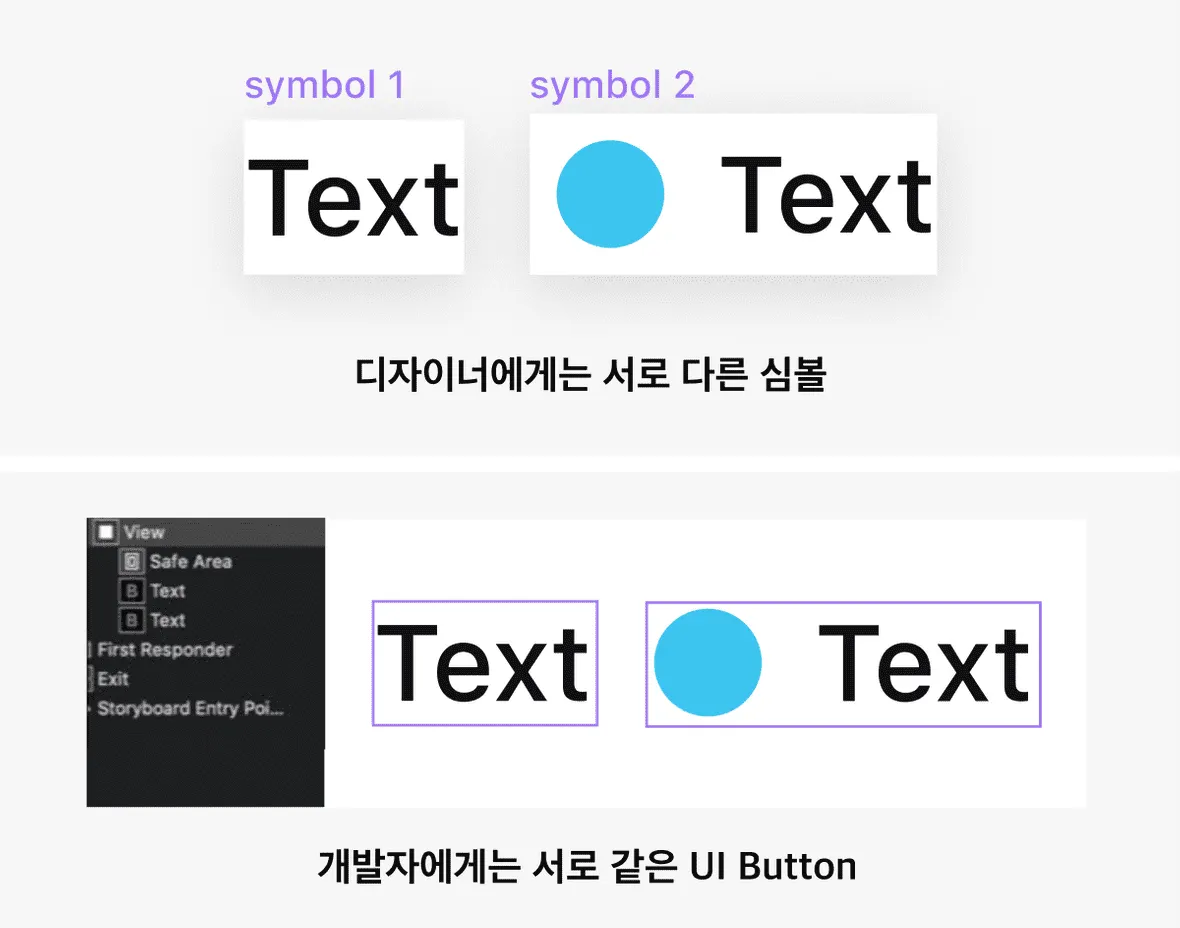
추상화 단위의 일치! 이것 만큼은 정말 중요하다고 생각한다.
개발자 입장에서는 위 두 컴포넌트를 보면 하나의 단위로 추상화 하고 싶은 유혹(?)이 든다. 그러나 만약 디자인 시스템에서 두 개의 단위로 추상화를 했다면 그에 맞춰가야한다! 추상화 단위의 일치는 그만큼 중요하다!
디자인 시스템에서 서로 의존성이 없는 컴포넌트라면, 코드 레벨에서 아무리 중복되고 비슷한 코드가 많이 나와도 서로 의존성이 없는 독립된 컴포넌트가 되어야 한다.
•
문서화! (컴포넌트를 직접 볼 수 있기도 한) - storybook? notion?
◦
탐색이 편리하도록 작성하는 것이 중요할 듯. (index 정리를 잘하자)
◦
개발 결과물 (컴포넌트들)에 대해서 한 곳에 모아놓고 볼 수 있는 컴포넌트 문서를 생성하면 좋을 것 같다.
▪
RN 에서는 Storybook 을 사용하려면 ⇒ iOS, Android 앱을 각각 빌드하여 배포하는 수 밖에 없을 것 같다.
▪
react-native-web 을 사용해서 web 에 storybook Docs 를 생성한다 (단 Native 컴포넌트는 구분이 안되는 뷰이거나 보여지지 않을 수 있다.) 참고
◦
그 외의 문서화는 Notion 에 하는 것이 좋을 것 같다. 가능하면 storybook docs 를 통해서 한 곳에서 모든 것을 관리하고 싶은데... 개발자 외의 인원에게 접근성이 좋은지 체크가 필요할 것 같다. (design system 을 개발할 때는 노션페이지를 통해서, 결과물은 스토리북으로 모두에게 공유?)
찾아볼 것
▪
https://medium.com/storybookjs/storybook-for-design-3ff761c579bf (zeplin, sketch 와 storybook 의 연동
•
컴포넌트 및 스타일 가이드라인 등을 외부 모듈로 빼서 가져다 사용하는 방식으로 하는 것이 좋을 것 같다.
•
툴을 잘 활용하자!
◦
Figma 가 힙하다 카더라. 그러나 굳이 옮겨갈 정도로 메리트가 많은가? Zeplin 도 많은 고민과 발전을 하고 있는 것으로 보인다.
◦
figma 로 갈아타는 것. 쉽지 않은 일일 것 같다. 일단은 zeplin 으로 어떻게 더 일을 잘 할 수 있을까 알아보는 것이 좋을 듯 하다.
◦
zeplin 의 global style guideline 및 components 를 잘 활용하면 될 것 같다.
•
일단 만들었다면 적극 활용한다! (잘 구축해도 관리 부실, 업데이트가 되지 않으면 실무에서 활용하지 못할 가능성이 높다!)
◦
디자인 시스템의 결과물을 생성해서 해당 결과물을 제품에 끌어쓸 수 있는 방법으로? ⇒ 컴포넌트 추가가 잦으면 개발이 많이 힘들어질 수 있다. 때문에 (다수의 프로젝트에서) 공통으로 사용 가능한 베이스 컴포넌트만 빼고 세부 구현 컴포넌트는 각 프로젝트별로 존재하는 것이 좋을 것.
하지만 팀의 현재 단위를 보아 위의 구현이 쉽지 않을 수 있다.
•
우리가 처음부터 모든 가이드라인을 정의하기는 쉽지 않다. 최대한 다른 곳에서의 시스템에서 가져올 수 있는 것은 가져온다.
(Material Design system, Human Interface Guidelines, Shopify Polaris 디자인 시스템 등..)
마치며
처음 속도를 높이기 위해서 디자인 시스템을 구성하는 것을 생각했는데, 생각보다 디자인 시스템의 범위가 크고 유지 보수를 하는 비용도 만만치 않을 것 같아서 생각이 많아졌다. 분명 구축하는데 시간이 드는데 이것을 통해서 어떻게 개발 속도를 줄일 수 있을까, 어떻게 사용하고 어떻게 관리를 해야할까 에 대한 고민이 더 필요하다는 것을 알게 되었다.
그리고 현재 내가 디자인 팀에서 사용하는 툴에 대해서 아직 잘 모르기 때문에 어떤 툴로, 어떻게 효율적으로 협업할 수 있을지 디자인팀과 많은 논의와 리서치를 해가면서 디자인 시스템을 구성해야할 것 같다.