개요
Redux 는 마치 상태관리의 교과서와 같다. 그리고 리액트와 개발 이념이 매우 흡사한 케이스가 많다. 꼭 setState 를 사용해서 상태를 수정해주어야 하듯이 꼭 액션을 통해서 상태를 수정해주어야 하며, 불변성을 꼭 지켜줘야 하는 부분도 닮았다.
그리고 함수형 프로그래밍 패러다임을 따른다.
3가지 규칙
•
1개의 어플리케이션 안에는 1개의 스토어가 있다 (멀티 스토어가 가능은 한데 권장하지는 않음.)
•
상태는 읽기 전용이다 (불변성)
•
리듀서는 순수 함수여야한다.
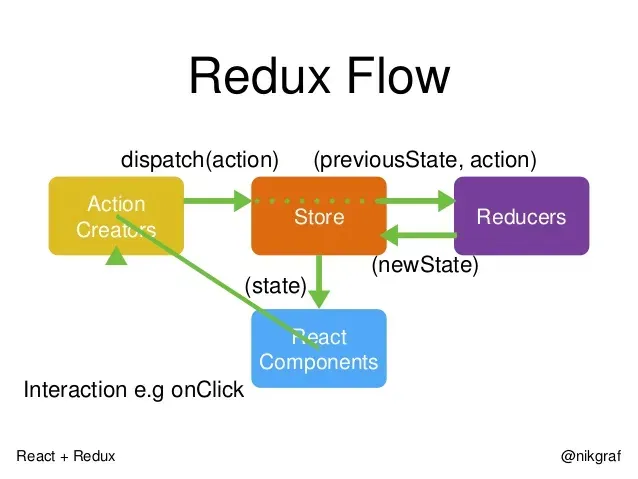
Action
상태 변화가 필요할 때 Action 이란 객체를 발생시킴
{ type: 'SOME_VALUE' }
JavaScript
복사
액션 객체는 type 필드를 필수적으로 가지며, 그 외 값들은 임의로 정의해서 사용할 수 있다.
Action Creator
액션을 생성하는 함수. param 을 받아서 액션 객체를 생성한다
function addTodo(title: string) {
return { type: 'ADD_TODO', title }
}
JavaScript
복사
Store
현재의 앱 상태, reducer 및 몇가지 내장 함수들을 포함한 전역 상태.
Dispatch
store의 내장 함수로 액션을 발생시키는 함수. action 을 param 으로 전달받는다. dispatch 가 실행되면 스토어는 reducer 함수를 실행시킨다.
Reducer
상태를 변화시키는 함수. 현재 상태와 전달 받은 액션을 참고해서 새로운 상태를 만들어서 반환.
function reducer (state, action) {
switch(action.type) {
case 'ADD_TODO':
return newState;
}
}
JavaScript
복사
Subscribe
store 의 내장 함수로 내부에 함수 형태의 값을 param 으로 전달 받는다. 전달된 함수는 액션이 dispatch 되었을 때마다 호출된다.
react-redux 의 경우 subscribe 함수를 components 와 store 를 연결(connect) 시키는데 사용되는 듯 하다. 아마도 forceUpdate 함수와 연결 되어있지 않을까?
짱짱한 middle-ware library 들
redux를 사용하는데 도움을 주는 다양한 library 들이 있다. 분명한 장점이다. 그런데... 러닝 커브가 좀 있는 경우도 있다 (redux-saga 라거나.)
결론
Context 에 비교해서 전역 상태관리로서 더욱 적합하다고 생각이 든다. 뭔가 다양한 상태들을 관리할 때에 Context 는 어떻게 사용하지 하고 좀 막히는 감이 있는데 redux는 어떻게 해야할지 비교적 선명하게 떠오른다. (아마 내가 redux 에 더 익숙해서 그럴지도 모른다)
그리고 redux 가 가진 원칙 때문에 (action 으로만 상태 변화, 불변성, 순수함수 reducer) 비교적 안전하고 예측 가능한 결과가 나타난다.
그러나 마찬가지로 위의 엄격한 원칙으로 인한 단점도 있다. 일단 규칙을 지키고 원칙을 이해해야하기에 러닝커브가 좀 있을 수 있다는 점이다. 그리고 아주 작은 기능이라도 해당 플로우를 지키면서 작성해야하기 때문에 코드량과 파일 수가 생각보다 많이 늘어난다.